Sprites Magnificus
En este artículo seguiremos jugando con los sprites, viendo como ampliarlos (magnify)
Antes de empezar
Si es la primera vez que llegas aquí, te recomiendo que consultes antes estos artículos:
- Preparando el ambiente para programar para Next con Boriel ZX Basic y NextBuild
- Sprites 101 https://specnext.dev/es/2022/07/31/sprites-101/
- Sprites 2, rotando voy…
Y para este artículo, F3M0 (@Bit_fans en Twitter https://twitter.com/bit_fans) nos ha prestado los sprites que hizo para el Dungeon 16K, programado por MrRancio (@MrRancio1 en twitter https://twitter.com/MrRancio1), que se puede descargar gratuitamente desde itch.io https://mrrancio.itch.io/dungeon16k-for-next, aunque como digo siempre, no me seáis ratas y apoyad a los desarrolladores! ?
![]()
En el .zip del proyecto veréis que el archivo “data\Sprites3.spr” contiene un set de varios sprites extraidos del set original, que hemos retocado cambiando el color transparente por el 127, que es el color transparente por defecto.
El objetivo
En este artículo utilizaremos el último parámetro de UpdateSprite para ampliar el Sprite en el eje X (horizontal), el eje Y (vertical), y ambos al mismo tiempo.
El proyecto
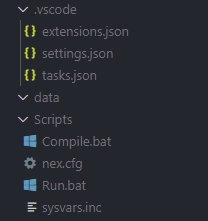
Crearemos una carpeta “Sprites3” dentro de “C:\ZXNext\NextBuildv7\Sources\” y descomprimiremos el .zip del final del artículo dentro de él… Aunque yo os recomiendo que copiéis a mano el código para entenderlo mejor.
El parámetro “anchor”
Como vimos en el artículo Sprites 2, rotando voy… el último parámetro de UpdateSprite está nombrado como “anchor”, y está mapeado hacia el atributo 4 del sprite. Este atributo, entre otras cosas, controla el zoom horizontal y vertical. En cada caso, los valores posibles son 0, 1, 2 y 3, en binario 00, 01, 10 y 11.
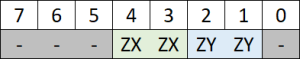
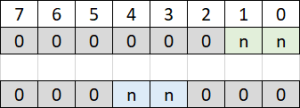
El atributo 4 cambia en función de otros atributos, así que solo nos centraremos en los 4 bytes que controlan el zoom:

Como vemos, el zoom horizontal lo controlan los bits 3 y 4, mientras que el horizontal los bits 1 y 2.
Para el tamaño original usamos el valor 0. Para ampliar horizontalmente un Sprite al doble de su tamaño podemos usar el valor 1 en los bits 3 y 4, que en forma de número binario sería %00001000. Si quedemos ampliarlo a cuatro veces su tamaño usamos el 2 (10 en binario), por lo que el número resultante en binario sería %00010000. Y si queremos ampliar a 8 veces el tamaño original usamos el número 3 (11 en binario), que en binario nos quedaría como %00011000.
Lo mismo para el eje Y (vertical), cuyos valores serían %00000010 para el doble, %00000100 para cuatro veces su tamaño, y %00000110 para ocho veces su tamaño.
Al mismo tiempo, podemos ampliar horizontal y verticalmente un sprite, simplemente combinando los dos valores ZX y ZY. Por ejemplo, el doble horizontal (01) y cuatro veces el vertical (10) queda como %00001100.
Desplazando bits
Todo esto funciona bien si queremos valores estáticos, pero que pasa si queremos controlar el zoom a partir de una variable, por ejemplo un contador que vaya de 0 a 3 almacenado en la variable “n”.
El valor de n, siempre que vaya de 0 a 3, quedará representado en los bits 0 y 1 de un byte, pero realmente los necesitamos en los bits 3 y 4, tal como se muestra en la imagen.

Por lo tanto, es necesario desplazar a la izquierda 3 bits el valor de n. Esto se consigue utilizando el operador “<<” de la siguiente forma:
dim n, zx as ubyte
n=1
zx=n << 3
En el caso de querer ajustar el valor del zoom vertical, solo tenemos que desplazar el valor de n, 1 bit a la izquierda:
dim n, zy as ubyte
n=1
zy=n << 1
OReando
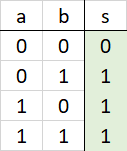
Y si queremos ajustar el zoom horizontal y el vertical al mismo tiempo, primero desplazamos los bits y después mezclamos los dos valores con el operador “bOR”, que realiza la operación lógica por bits denominada “OR”. Esta operación “mezcla” todos los bits, uno a uno, de cada número en el que, si uno de los dos bits es 1, el resultado es 1, tal como muestra la siguiente tabla:

Y el siguiente código, ampliamos el sprite horizontalmente a dos veces su tamaño (1) y verticalmente cuatro veces su tamaño (2)
dim zx, zy, atr4 as ubyte
zx = 1 << 3
zy = 2 << 1
atr4 = zx bOR zy
El Código
' -----------------------------------------------------------------------------
' - Sprites3 ------------------------------------------------------------------
' - Licencia MIT (Haz lo que quieras con el código) ---------------------------
' - Gráficos por F3M0 (@Bit_fans -> https://twitter.com/bit_fans) -------------
' -----------------------------------------------------------------------------
' - Includes ------------------------------------------------------------------
#include <NextLib.bas>
' - Inicio --------------------------------------------------------------------
Main()
stop
' - Sub principal -------------------------------------------------------------
sub Main()
dim n, zx, zy, at4 as ubyte
' Inicializamos el sistema
Inicializar()
while inkey$="" ' Repetimos hasta que se pulse una tecla
' Para el zoom usamos el patrón 2
' Haremos un bucle desde zoom 0 a zoom x3
for n=0 to 3
' Zoom sobre el eje X (ancho)
print at 0,0;"Zoom X: ";n
zx=n << 3
UpdateSprite( 32,40,0,2,0,zx)
' Zoom sobre el eje Y (alto)
print at 5,0;"Zoom Y: ";n
zy=n << 1
UpdateSprite( 32,80,1,2,0,zy)
' Zoom sobre los dos ejes
print at 0,16;"Zoom XY: ";n
at4=zx bOR zy
UpdateSprite(164,40,2,2,0,at4)
' Pausa para ralentizar la animación
pause 50
next n
wend
end sub
' - Inicializa el sistema -----------------------------------------------------
sub Inicializar()
NextReg($07,3) ' Velocidad del procesador a 28MHz
' Inicializamos ULA
border 0: paper 0: ink 7: cls
' Inicializamos Layer2
NextReg($15,%00001001) ' Activamos Sprites y layers como SUL
ShowLayer2(1) ' Mostramos la layer 2
' Creamos los sprites
LoadSD("Sprite3.spr",$c000,$4000,0) ' Cargamos los sprites en $c000
InitSprites(64,$c000) ' Inicializamos 64 sprites, aunque no los usamos todos
end sub
Recursos
- Proyecto completo: NextSprites3.zip
Agradecimientos
Gracias, como siempre a Boriel por su excelente compilador, a em00k por su impresionante NextBuild y NextLib.
Y gracias a F3M0 (@Bit_fans en Twitter https://twitter.com/bit_fans) por prestarnos sus sprites para esta serie de artículos.